什么是Hexo?
Hexo 是高效的静态站点生成框架,它基于 Node.js 。 通过 Hexo 你可以轻松地使用 Markdown 编写文章,除了 Markdown 本身的语法之外,还可以使用 Hexo 提供的 标签插件 来快速的插入特定形式的内容。
安装Hexo
安装前提
安装 Hexo 非常简单。但在安装之前,您必须检查电脑中是否已安装下列应用程序:
{% note default %}
- Node.js
- Git
{% endnote %}
安装 Git
安装完 Git 后,右键打开 Git Bash Here ,输入 git --version ,出现版本信息就说明安装成功了。
zhixuan@DESKTOP-2MMI2OK MINGW64 /d/desktop
$ git --version
git version 2.28.0.windows.1
安装Node.js
接下来安装 Node.js ,在 官网 下载即可。
在命令行输入 node -v 和 npm -v ,出现以下信息说明成功了。
Microsoft Windows [版本 10.0.18363.1082]
(c) 2019 Microsoft Corporation。保留所有权利。
C:\Users\zhixuan>node -v
v12.18.3
C:\Users\zhixuan>npm -v
6.14.6
安装Hexo
如果你的电脑中已经安装上述必备程序,那么恭喜你!只需要使用 npm 即可完成 Hexo 的安装。
$ npm install -g hexo-cli
安装 Hexo 完成后,我们首先需要为我们的项目创建一个 指定文件夹 (例如我在 D 盘目录下创建了一个文件夹 blog D:\blog ),在指定文件夹中执行下列命令, Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init
等待安装,安装后,blog 的目录如下。
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└──
我们继续执行命令
$ hexo g
$ hexo s --debug
{% note success %}
Hexo 将 source 文件夹中除 posts 文件夹之外,开头命名为 (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件夹会被拷贝过去。
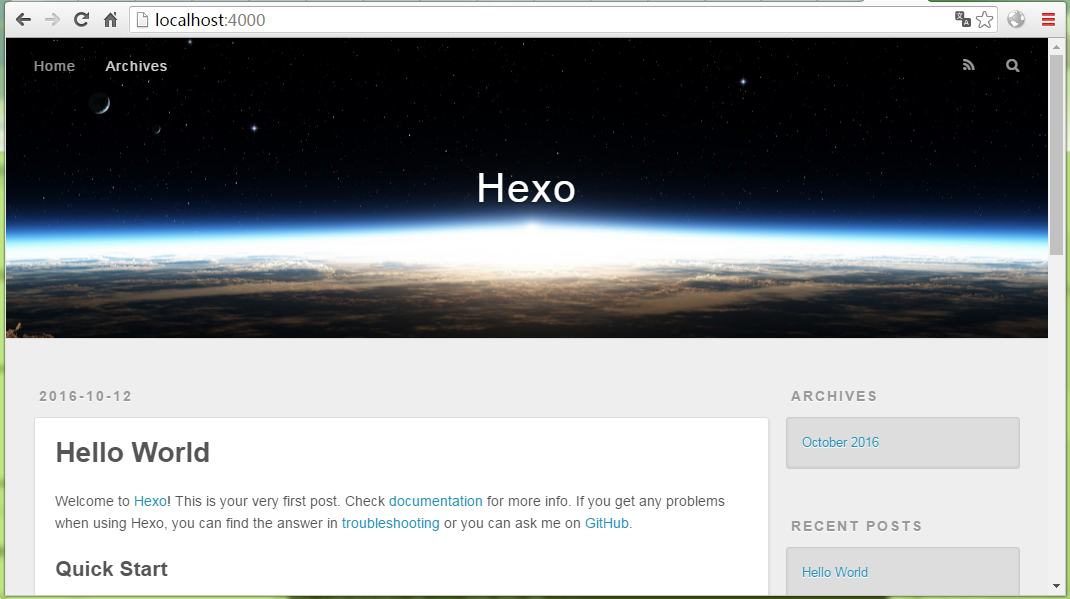
这个时候,我们在浏览器中访问 http://localhost:4000/ ,就可以看到基于 Hexo 的默认主题的原型:
{% endnote %}

安装Next主题
下载Next主题
依旧是在当前目录下,使用 Git 来 checkout 代码:
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
{% note danger %}
提示:原作者 iissnan 已经停止更新 hexo-theme-next ;所以,如果你想使用 5.x 之前的版本可以使用上面的链接下载 NexT 主题;如果你想体验 6.x 之后的新版本,请使用下面的链接
{% endnote %}
7.8
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
8.0
$ git clone https://github.com/next-theme/hexo-theme-next themes/next
等待下载完成。
{% note warning %}
在 Hexo 中有两份重要的配置文件,两份都是 _config.yml 。其中一份在站点的根目录下,主要包含 Hexo 本身的配置; 另外一份位于主题目录下,这份主要用于配置主题相关的配置
前置叫 站点配置文件 ,后者叫 主题配置文件。
{% endnote %}
启用Next主题
打开 站点配置文件 ,Ctrl+F 找到 theme 字段,并将其更改为 next。
到此, Next 主题安装完毕。
验证主题
首先启动 Hexo 本地站点。
$ hexo g
$ hexo s
当命令行输出中提示。
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
此时即可使用游览器访问 http://localhost:4000/ , 检查站点是否正确运行。
{% note success %}
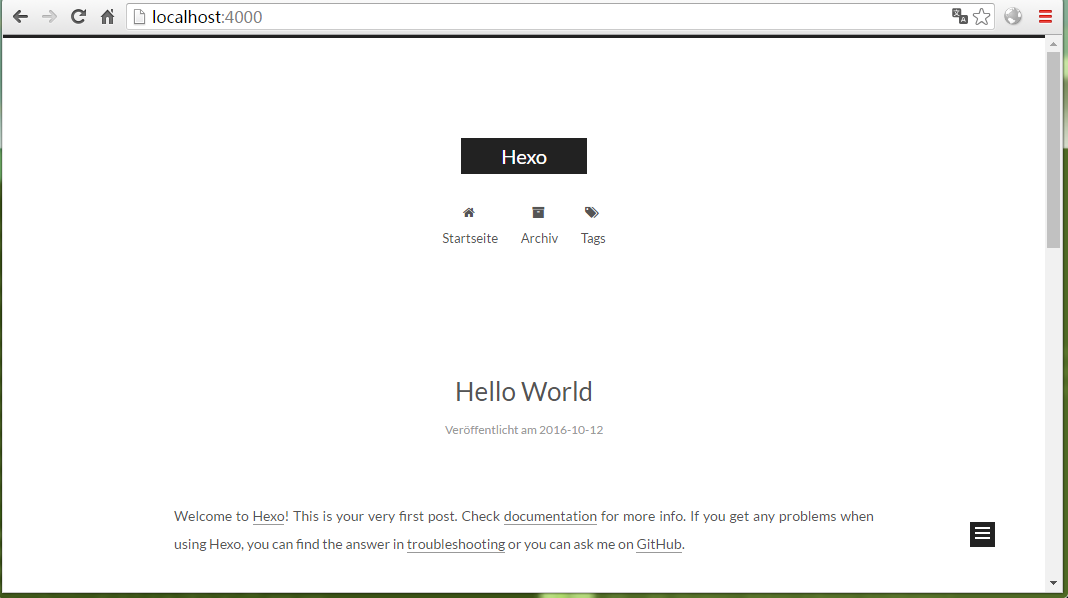
当你看到站点的外观与下图类似就说明你成功安装 Next 主题。这是 Next 默认的 Scheme。
{% endnote %}

现在,我们已经成功安装 Next 主题。
Github设置
我们需要在 Github 上创建一个仓库来托管我们的站点。
创建仓库
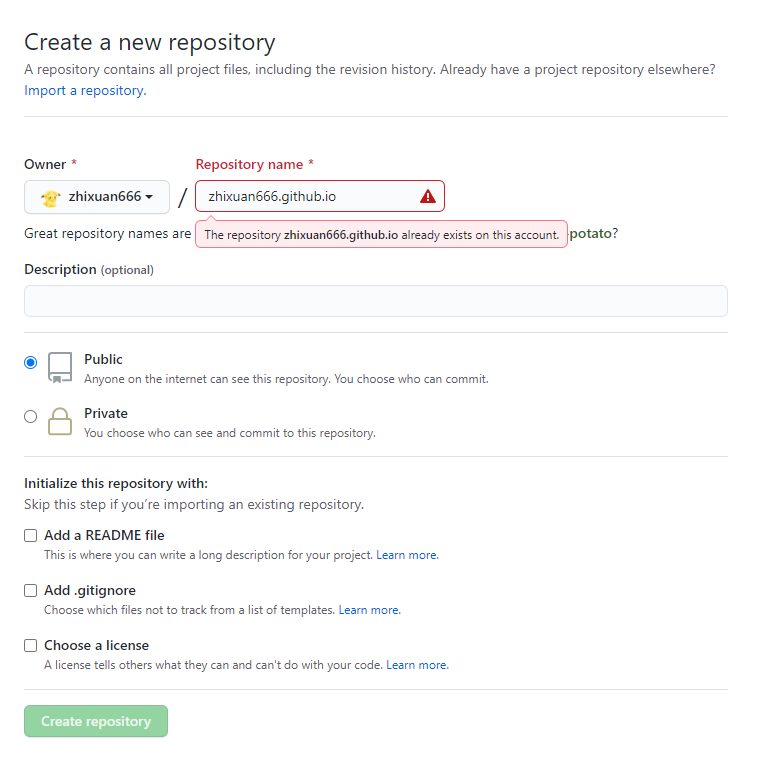
打开 Github,创建 New repository ,这里要注意仓库名一定要 your Account Name/github.io ,这样才能正常显示。

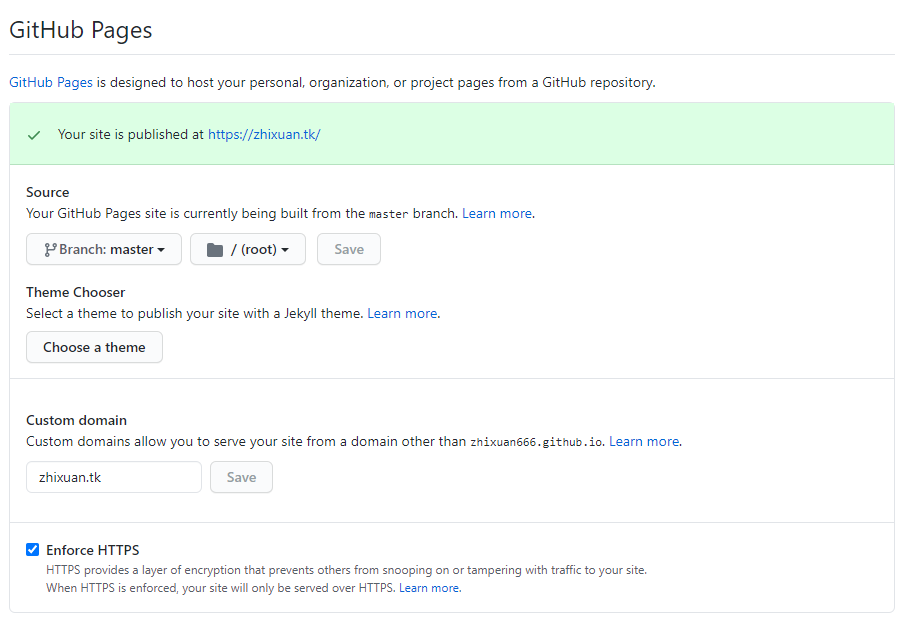
然后在 Settings 中,向下拉有个 Github Pages ,点击 Choose a theme 选择一个主题,我选选的是 Cayman,最后图中这个 https://你的用户名.github.io 就是创建网站的网址了。

连接Github与本地
打开 Git Bash ,设置 user.name 和 user.email 配置信息:
& git config --global user.name "你的GitHub用户名"
& git config --global user.email "你的GitHub注册邮箱"
让后生成SSH KEY:
& ssh-keygen -t rsa -C "你的GitHub注册邮箱"
让后三个回车即可。找到 /user/.ssh 文件夹中的 id_rsa.pub 密钥,将内容全部复制。
打开 Github_Settings_Keys 页面,新建 new_ssh Key
Title 为标题,任意即可,将刚才复制的 id_rsa.pub 内容粘贴进去,最后点击 Add SSH KEY。
在 Git Bash 中检测 Github 公钥设置是否成功,输入:
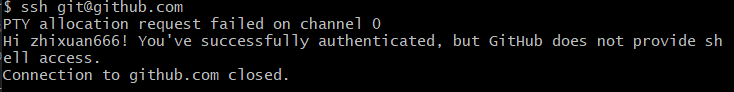
& ssh git@github.com
若看到以下结果,则说明成功了。

博客初始配置
配置Deployment
打开 站点配置文件 ,找到 Deployment ,然后按照如下修改:
deploy:
type: git
repo: 你的仓库地址
branch: master
完成以上配置后保存,让后在 站点根目录 下打开命令行,执行以下指令安装所需插件:
& npm install hexo-deployer-git --save
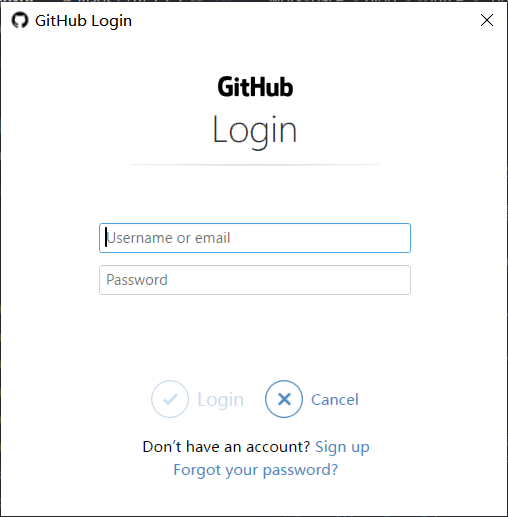
继续输入 hexo d ,会冒出一个 Github 窗口让你登录。

完成之后,你可以在 用户名.github.io 就能看到你的博客了。
发布新文章
命令行
在 站点根目录 下打开命令行,输入:
hexo n "article title"
INFO Created: D:\Blog\source\_posts\article-title.md
反馈信息显示在你的 source/_posts 下生成了一个 article-title.md 文件,在这个文件中即可编写自己的博客了。
直接新建md文件
直接的方式就是直接在 source/_posts 新建一个 Markdown 文件,其实和命令形式是一个道理,就看哪个自己用起来方便些。
总结
本地调试步骤
三部曲:
& hexo clean
$ hexo g
$ hexo s --debug
这种带 debug 的运行,如果出现错误,可以在命令行中看到错误提示信息。
部署步骤
三部曲:
& hexo clean
& hexo g
& hexo d
常用命令
$ hexo n "postName" # 新建文章
$ hexo n page "pageName" # 新建页面
$ hexo g # 生成静态页面至public目录
$ hexo s # 开启预览访问端口(默认端口4000,'ctrl+c'关闭server)
$ hexo d # 项目部署
$ hexo help # 查看帮助
$ hexo version # 查看Hexo的版本
常见问题
在 hexo 的配置和设置文件中,在冒号后面没留空格会导致出问题:
错误的设置:
author:zhixuan
email:jinzhixuan666@gmail.com
language:zh-CN
正确的设置:
author: zhixuan
email: jinzhixuan666@gmail.com
language: zh-CN