警告
valine 现在会泄漏个人信息#366
简介
Valine 诞生于2017年8月7日,是一款基于 LeanCloud 的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有 Hexo 、 Jekyll 、 Typecho 、 Hugo 、 Ghost 等博客程序在使用Valine。
本篇是
Hexo的Next8.0主题的valine美化
启用 valine
访问 leancloud,传送门
国际版
中国版 需要 实名 和 备案
注册并登录,选择创建应用,名称随便写,创建。

打开设置 -> 安全中心 -> Web安全域名 -> 添加博客域名

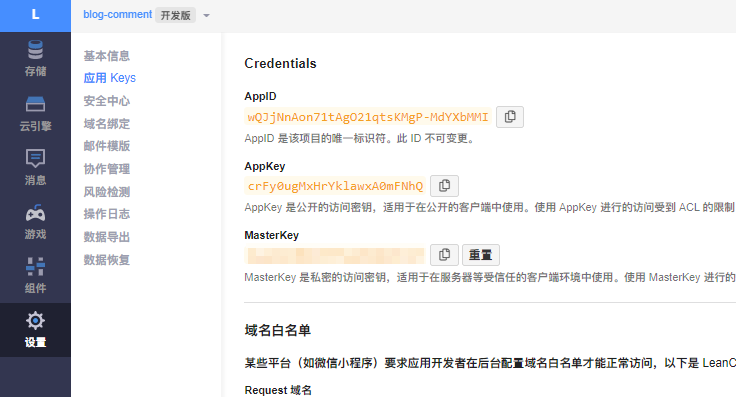
到应用Keys,复制 AppID 和 AppKey。

打开 主题配置文件 ,找到valine。
valine:
enable: true
appId: #刚刚复制的appID
appKey: #刚刚复制的appKey
placeholder: 在这里输入评论 # 评论框 ```占位提示符```` 。
avatar: wavatar # Gravatar 头像展示方式。
meta: [nick, mail, link] # 评论者相关属性。
pageSize: 10 # 评论列表分页,每页条数。
lang: zh-cn # 语言 zh-CN, zh-TW, en, ja
visitor: true # 记录访问次数
comment_count: # 是否统计评论个数
recordIP: # 是否记录ip
serverURLs: # api地址
enableQQ: false # 是否启用QQ登入
requiredFields: [nick, mail] # 设置必填项 [nick,mail,link]
此时以可以用valine
如果只是出现valine不能评论的话
按
F12如果在bash出现 ERR:: TIME_OUT
如果是国际版,修改valine
valine: enable: true ··· serverURLs: https://APPID的前八位.api.lncldglobal.com/ ···
美化 valine
在 veditor 输入界面增加背景图

使用方法如下,将 CSS 加到 themes\next\layout\_third-party\comments\valine.njk。
#veditor {
background-image: url(https://cdn.jsdelivr.net/gh/drew233/cdn/20200409110727.webp);
background-size: contain;
background-repeat: no-repeat;
background-position: right;
background-color: rgba(255, 255, 255, 0);
resize: vertical
}
上述的 url 内的图片可以换成自己的。如果评论者在输入框中输入较长的内容,那么背景图会遮住部分文字,这样引起整体观感欠佳。设置当鼠标聚焦于输入框时,背景图消失,输入框失去焦点时,背景图重新显示,这个逻辑可以直接交给 CSS 完成。
#veditor:focus{
background-position-y: 200px;
transition: all 0.2s ease-in-out 0s;
}
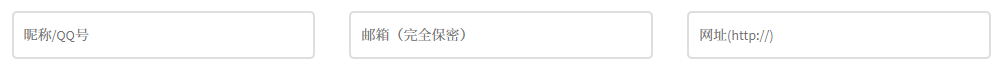
将 nick、email、link 输入框分开
这个就根据自己改了。

使用前请确保 Valine 评论的 div 的 id 是 vcomments,即 <div id="vcomments"></div> 如果是 class 为 vcomments ,那么将以下的 # 换成 . 即可。
#vcomments .vheader .vnick {
width: 31%;
border: 2px solid #dedede;
padding-left: 10px;
padding-right: 10px;
border-radius: 5px
}
#vcomments .vheader .vmail {
width: 31%;
border: 2px solid #dedede;
margin-left: 34px;
padding-left: 10px;
padding-right: 10px;
border-radius: 5px
}
#vcomments .vheader .vlink {
width: 31%;
border: 2px solid #dedede;
margin-left: 34px;
padding-left: 10px;
padding-right: 10px;
border-radius: 5px
}
头像旋转
img.vimg {
transition: all 1s /* 旋转时间为 1s */
}
img.vimg:hover {
transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
}
卡片式评论
#vcomments .vcards .vcard {
padding: 15px 20px 0 20px;
border-radius: 10px;
margin-bottom: 15px;
box-shadow: 0 0 4px 1px rgba(0, 0, 0, .12);
transition: all .3s
}
#vcomments .vcards .vcard:hover {
box-shadow: 0 0 8px 3px rgba(0, 0, 0, .12)
}
#vcomments .vcards .vcard .vh .vcard {
border: none;
box-shadow: none;
}
增加博主、小伙伴标识以及浏览器图标
这个原生的 Valine 就不支持了,我们需要使用魔改的 Valine 文件。
修改 主题配置文件 找到 vendors
vendors:
···
# Valine
valine: //cdn.jsdelivr.net/gh/HCLonely/Valine@latest/dist/Valine.min.js
···
与原生的相比,多了以下功能:
- 添加博主,小伙伴,访客标签
- 添加浏览器和操作系统图标,需引入 fontawesome v5.0+ 的 CSS 样式
- 邮箱检测更严格
- 增加 QQ 邮箱识别(原版只能通过昵称栏输入 QQ 号识别)
- meta placeholder 可自定义
修改 主题配置文件 找到 valine
valine:
enable: true
···
tagMeta: ["博主","小伙伴","访客"] # 标签要显示的文字
master: ["fe01ce2a7fbac8fafaed7c982a04e229"] # md5 加密后的博主邮箱 逗号隔开
friends: ["fe01ce2a7fbac8fafaed7c982a04e229"] # md5 加密后的小伙伴邮箱 逗号隔开
metaPlaceholder: {"nick":"昵称","mail":"邮箱(必填)"} # meta placeholder 内容
verify: false # 评论时是否需要验证,需 jQuery 支持