前言
需要使用 Hugo Extended ≥ 0.87.0 重要.
最后更新在主题
v3.2.0
正确的魔改方式
此方法是借用 Hugo 的特性 因此刻印方便的覆盖主题的源代码。 修改官方指定以外的文件,可能会在升级主题时出错。
自定义文件
更改 layout
- head:
layouts/partials/head/custom.html - footer:
layouts/partials/footer/custom.html
更改 scss
assets/scss/custom.scss
白嫖 (~ o  ̄ 3  ̄)~
如果 url 失效,或者想要增加别的请到留言区。
彩虹背景
<!-- layouts/partials/footer/custom.html -->
<script
src="https://cdn.jsdelivr.net/gh/zhixuan2333/gh-blog@v0.1.0/js/ribbon.min.js"
integrity="sha384-UEK8ZiP3VgFNP8KnKMKDmd4pAUAOJ59Y2Jo3ED2Z5qKQf6HLHovMxq7Beb9CLPUe"
crossorigin="anonymous"
size="300"
alpha="0.6"
zindex="-1"
defer
></script>

加载进度条
<!-- layouts/partials/footer/custom.html -->
<script
src="https://cdn.jsdelivr.net/gh/zhixuan2333/gh-blog@v0.1.0/js/nprogress.min.js"
integrity="sha384-bHDlAEUFxsRI7JfULv3DTpL2IXbbgn4JHQJibgo5iiXSK6Iu8muwqHANhun74Cqg"
crossorigin="anonymous"
></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/zhixuan2333/gh-blog@v0.1.0/css/nprogress.css"
integrity="sha384-KJyhr2syt5+4M9Pz5dipCvTrtvOmLk/olWVdfhAp858UCa64Ia5GFpTN7+G4BWpE"
crossorigin="anonymous"
/>
<script>
NProgress.start();
document.addEventListener("readystatechange", () => {
if (document.readyState === "interactive") NProgress.inc(0.8);
if (document.readyState === "complete") NProgress.done();
});
</script>

不蒜子访问量
<!-- layouts/partials/footer/custom.html -->
<script
src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"
async
></script>
不蒜子有两种算法:
- pv:单个用户连续点击 n 篇文章,记录 n 次访问量。
- uv:个用户连续点击 n 篇文章,只记录 1 次访客数。
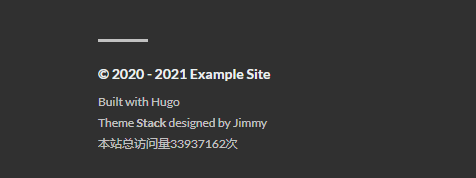
全局访问量:
<!-- layouts/partials/footer/footer.html -->
<footer class="site-footer">
<section class="copyright">
...
{{ T "footer.builtWith" (dict "Generator" $Generator) | safeHTML }} <br />
{{ T "footer.designedBy" (dict "Theme" $Theme "DesignedBy" $DesignedBy) | safeHTML }}
<br/>
<span id="busuanzi_container_site_{{ 算法 }}">
本文总阅读量<span id="busuanzi_value_site_{{ 算法 }}"></span>次
</span>
</section>
</footer>
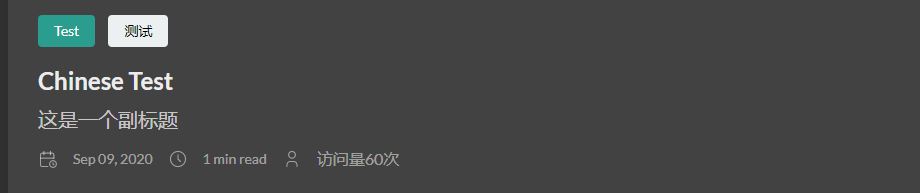
单页面访问量:
无法使用,会在首页出错。
<!-- layouts/partials/article/components/details.html -->
<div class="article-details">
{{ if .Params.categories }}
<header class="article-category">
...
{{ end }}
<div>
{{ partial "helper/icon" "user" }}
<span id="busuanzi_container_page_{{ 算法 }}">
访问量<span id="busuanzi_value_page_{{ 算法 }}"></span>次
</span>
</div>
</footer>
{{ end }}
</div>


敬请期待
如果有想让我添加 请到留言区或者 传送门
